MovableType5で記事を投稿する方法の手順
記事を投稿・更新する当ページではCMSの1つMovableType5(以下「MT5」表記)を解説しています。 運営するウェブサイトにMT5が既に設置されている状態で、記事を追加・更新する手順を解説しています。 1.CMSにログイン CMS(コンテンツマネジメントシステム)を搭載した際に控えたログイン情報を入力しログインします。 WEB制作を依頼した方でログイン情報が不明な場合、制作者へお問い合わせしましょう。 CMSのログイン画面の確認 https://●●●●●.com/mt/ URLの末尾に/mt/と入力し表示させると以下の画面になります。 (ログイン画面へのリンクがある場合はそこから)
①をクリックすると、以下の画面になります。
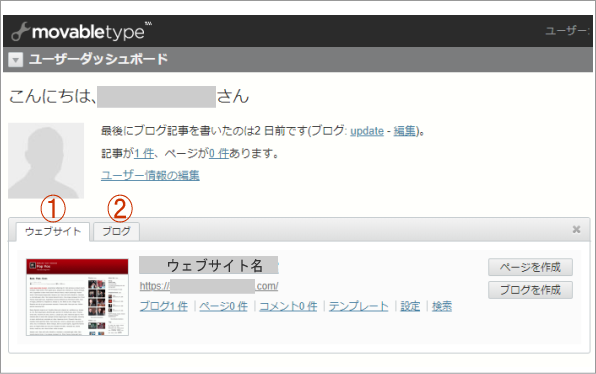
ユーザー名とパスワードを入力し、ログインします。 ログインすると下記ページが表示されます。
MT5は、ウェブサイトとブログの2つで構成されています。 ①ウェブサイトは、元となるウェブサイトにMT用のカスタマイズを施し、ブログを更新した際に自動でTOPページも更新される仕組みになっています。 設定は既に済んでいますので、②の「ブログ」をクリックします。 注)最初の画面は①のウェブサイトになっていますので、必ず②「ブログ」へ移動してから作業を行ってください。
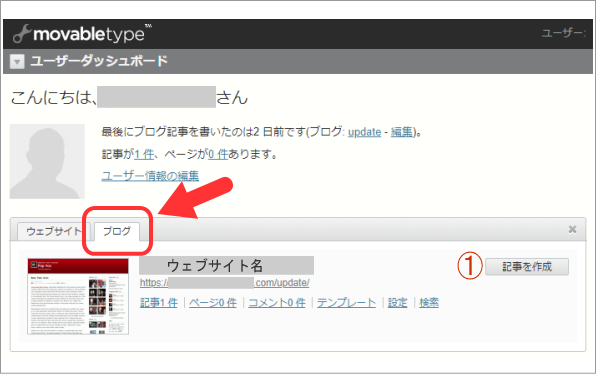
2.記事の作成 ブログ管理画面に切り替わっている事が確認できたら①「記事作成」をクリックします。
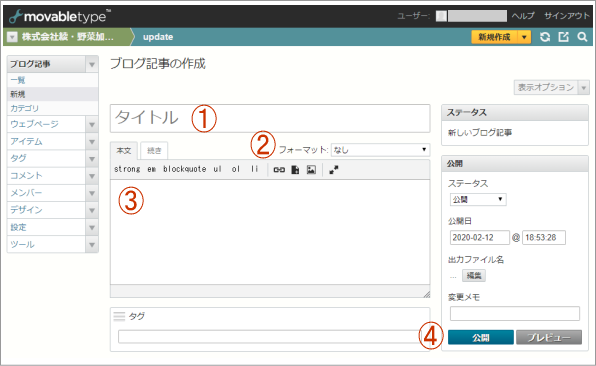
「ブログ記事の作成」画面が表示されたら、記事の作成に取り掛かります。 簡単な流れ ①タイトルを記入 ②フォーマット「なし」(慣れてきたら他でも可) ③記事本文を作成(詳しくは後述します) ④プレビューで確認後、公開 以上で、記事のアップが完了します。 TOPページの「新着・更新」に反映されていて、そこから記事が確認できればOKです。 文字装飾などのサンプルコード次に、記事上の文字装飾や、表現が分からないという方の為に、いくつかサンプルを置いておきます。 ※装飾はCSS(カスケーディングスタイルシート)に依存しますので、以下のコードをそのままコピペしても使えません。 (マープロ企画制作のWEBでは、そのままコピペで問題ありません) 改行 改行 改行<br> 改行<br> 太字 <em>太字</em> 強調したい文字 <span class="marker2">強調したい文字</span> 強調したい事実 <span class="marker">強調したい事実</span> <注意点> 強調文字は1スクロールで見える画面内に1つまでが適正です。 見出しタグのサンプルコード h1(大見出し)は記事タイトルがそのまま反映されるので使いません。 h2タグの例<h2 class="main2">h2タグ</h2> h3タグの例<h3 class="main2">h3タグの例</h3> リストタグ、テーブルタグ等も普通に使えます。 CSSを少し理解している人なら、知識が増えれば増えるほど広がります。 投稿記事はいつでも追加・変更・削除できます。 まずは、「こんにちは」の1行でも構わないので、ぜひ投稿してみてください。 |